4 widget popular post keren buat blog , salah satu widget yang memiliki peran
penting untuk sebuah blog adalah widget popular post selain bisa meningkatkan trafik pengunjung , widget popular post ini tentunya akan mempercantik tampilan blog kita, dengan tampilan yang menarik dan unik, tentunya akan menarik perhatian pengunjung tentunya untuk membuka judul article yang sedang popular diblog kita .
Hal ini tentunya akan menambah kunjungan ke blog kita ,sehingga akan mengurangi bounce rate blog kita yang tentunya nilai blog kita dimata search angine dan alexa rank akan semakin baik.
Widget popular post ini sendiri akan menampilkan daftar postingan yang paling sering dilihat oleh pengunjung yang bisa diurutkan berdasarkan 7 hari terakhir,30 hari terakhir atau setiap saat, widget ini sendiri telah disediakan oleh pihak blogger, jadi tergantung kamu saja yang mau mengaktifkan widget ini atau tidak, hanya saja tampilan widget popular post bawaan blogger ini biasa biasa saja dan bahkan kurang menarik , maka dari itu pada postingan kali ini saya mau menyuguhkan beberapa model tampilan widget popular post yang keren.
Berikut ini adalah beberapa kode popular post keren;
Silahkan masuk "keblogger">templat >"edit HTML" lalu copy dan pastekan kode dibawah ini tepat diatas kode </head>
Selanjutnya copy dan pastekan kode dibawah ini tepat diatas kode </body>
SSilahkan login ke"dasboard blogger"> templatE>" edit HTML" Lalu copy dan pastekan kode dibawah ini tepat diatas kode </head>
Selanjutnya pastekan kode dibawah ini tepat diatas </body>
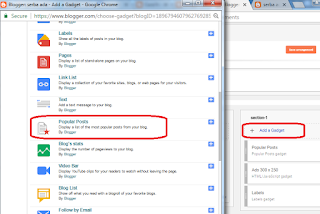
Masuk ke "dasboard blogger" > layout > buat menu popular post dengan cara klik add a gadget pilih latest popular dan save , lalu buka lagi dan hilangkan ceklis pada tulisan " image thumbanil" dan save. pengaturan layout sudah selsai sekarang klik "template" > edit HTML Cari kode ]]></b:skin> atau </style> , copas kode dibawah ini taruh tepat diatas kode ]]></b:skin>
Masuk ke "blogger">template>edit html" copy dan pastekan kode dibawah ini tepat diatas kode ]]></b:skin> atau </style>
- pilih menu tata letak/layout >tambahkan gadget > pilih pilih entri popular
- pilih opsi ( banyaknya post yang akan ditampilkan, perhitungan popular post dengan batasan waktu)sesuaikan dengan kebutuhan anda.
untuk lebih jelasnya silahkan lihat pada gambr dibawah ini;
Sekian informaasi cara membuat widget popular post keren untuk blog ,semoga info yang terlalu singkat ini bisa membantu dalam membuat tampilan post keren, terima kasih atas kunjungan.
penting untuk sebuah blog adalah widget popular post selain bisa meningkatkan trafik pengunjung , widget popular post ini tentunya akan mempercantik tampilan blog kita, dengan tampilan yang menarik dan unik, tentunya akan menarik perhatian pengunjung tentunya untuk membuka judul article yang sedang popular diblog kita .
Hal ini tentunya akan menambah kunjungan ke blog kita ,sehingga akan mengurangi bounce rate blog kita yang tentunya nilai blog kita dimata search angine dan alexa rank akan semakin baik.
Widget popular post ini sendiri akan menampilkan daftar postingan yang paling sering dilihat oleh pengunjung yang bisa diurutkan berdasarkan 7 hari terakhir,30 hari terakhir atau setiap saat, widget ini sendiri telah disediakan oleh pihak blogger, jadi tergantung kamu saja yang mau mengaktifkan widget ini atau tidak, hanya saja tampilan widget popular post bawaan blogger ini biasa biasa saja dan bahkan kurang menarik , maka dari itu pada postingan kali ini saya mau menyuguhkan beberapa model tampilan widget popular post yang keren.
Berikut ini adalah beberapa kode popular post keren;
Popular post 1
Silahkan masuk "keblogger">templat >"edit HTML" lalu copy dan pastekan kode dibawah ini tepat diatas kode </head>
<style type='text/css'>.sidebar .PopularPosts ul {padding: 0;margin: 0;}.sidebar .PopularPosts .item-thumbnail a {clip: auto;display: block;height: auto;overflow: hidden;}.sidebar .PopularPosts .item-thumbnail {width: 130px;height: 130px;border-right: 5px solid #fff;margin: 0px 10px 0px 0px !important;position: relative;}.sidebar .PopularPosts .item-thumbnail img {position: relative;height: 100%;width: 100%;object-fit: cover;}.sidebar .PopularPosts ul li {float: left;margin-bottom: 5px;max-height: 130px;min-width: 250px;overflow: hidden;}.sidebar .PopularPosts ul li:first-child {background: #D9EDF7;}.sidebar .PopularPosts ul li:first-child + li{background: #F2DEDE;}.sidebar .PopularPosts ul li:first-child + li + li {background: #DFF0D8;}.sidebar .PopularPosts ul li:first-child + li + li + li {background: #FFEEBC;}.sidebar .PopularPosts ul li:first-child + li + li + li + li{background: #E0E0E0;}.sidebar .PopularPosts .item-title {font: 13px 'Oswald', sans-serif;text-transform: uppercase;padding: 10px 5px 10px;}.sidebar .PopularPosts .item-title a {color: #000;text-decoration: none;}.sidebar .PopularPosts .item-snippet {font: 13px "Times New Roman",Times,FreeSerif,serif;padding-right: 5px;}.sidebar .PopularPosts .widget-content ul li {padding: 0px 5px 0px 0px!important;}</style>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/s72-c/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!.-:;]*$/,'...'));
});
</script>
Popular post 2
SSilahkan login ke"dasboard blogger"> templatE>" edit HTML" Lalu copy dan pastekan kode dibawah ini tepat diatas kode </head>
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
}
</style>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/s72-c/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!.-:;]*$/,'...'));
});
</script>
Popular post 3
.popular-posts ul {
padding-left: 0px;
counter-reset: popcount;
}
.popular-posts ul li:before {
list-style-type: none;
margin-right: 15px;
padding: 0.3em 0.6em;
counter-increment: popcount;
content: counter(popcount);
font-size: 16px;
background: #292D30;
color: #ffffff;
position: relative;
font-weight: bold;
font-family: georgia;
float: left;
border: 2px solid #dddddd;
box-shadow: 1px 2px 9px #666666; }
.popular-posts ul li {
border-bottom: 1px dashed #dddddd;
}
.popular-posts ul li:hover {
border-bottom: 1px dashed #696969;
}
.popular-posts ul li a {
text-decoration:none; color:#5A5F63;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Popular post 4
Masuk ke "blogger">template>edit html" copy dan pastekan kode dibawah ini tepat diatas kode ]]></b:skin> atau </style>
/* CSS Popular Post */
.PopularPosts .item-thumbnail{float:none;margin:0 0 10px}
.PopularPosts .item-title{background:rgba(0,0,0,0.5);position:absolute;display:block;clear:both;z-index:10;top:0;left:0;right:0;bottom:0;padding:15px;transition:all .4s;}
.PopularPosts .item-title:hover{background:rgba(0,0,0,.2)}
.PopularPosts .item-title a{color:rgba(255, 255, 255, 0.88);font-weight:700;font-size:100%;text-shadow:0 0 5px rgba(0,0,0,0)}
.PopularPosts .item-title:hover a,.PopularPosts .item-title a:hover{color:rgba(255,255,255,1);text-shadow:0 0 5px rgba(0,0,0,.3)}
.PopularPosts .widget-content ul li img{translate(0,0) scale(1.0);transition:all .8s linear}
.PopularPosts .widget-content ul li:hover img{transform:translate(0,-20px) scale(1.05);transition:all 3.6s linear;}
.PopularPosts img{display:block;height:auto;width:100%;padding:0;backface-visibility:hidden;}
.PopularPosts .item-snippet{display:none;}
.PopularPosts ul li .item-content{position:relative;overflow:hidden;}
.PopularPosts ul{padding:0;line-height:normal;counter-reset:count;}
.PopularPosts .widget-content ul li{position:relative;padding:10px 0;overflow:hidden;max-height:100px;transition:all .4s;}
.PopularPosts .widget-content ul li:before{color:#fff;counter-increment:count;content:counter(count);position:absolute;right:-15px;top:-5px;font:bold 80px/1 Sans-Serif;z-index:11;transition:all .4s;}
.PopularPosts .widget-content ul li:hover:before{right:-55px;}
.PopularPosts ul li:nth-child(1) .item-title:hover,.PopularPosts ul li:nth-child(2) .item-title:hover,.PopularPosts ul li:nth-child(3) .item-title:hover,.PopularPosts ul li:nth-child(4) .item-title:hover,.PopularPosts ul li:nth-child(5) .item-title:hover,.PopularPosts ul li:nth-child(6) .item-title:hover{background:rgba(0,0,0,0.2);}
Setelah itu tambahkan kode dibawah ini tepat diatas kode </body>
<script type='text/javascript'>
// Thumbnail Popular Post
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
//<![CDATA[
// Custom Popular Post
$(".popular-posts ul li .item-snippet").each(function(){var t=$(this).text().substr(0,120),s=t.lastIndexOf(" ");s>10&&$(this).text(t.substr(0,s).replace(/[?,!.-:;]*$/,"..."))});
//]]>
</script>
Cara memasang kode popular post sebagai berikut;
ini adalah tampilan widget popular post tersimple dan sederhana memang merupakan widget bawaan blogger yang belum menerima kostuminasi apapun ,singkatnya widget ini adalah bentuk awal dari widget popular post ,untuk itu kalau kita ingin memberi sensasi baru dan keren maka kita harus menambahkan kode popular post keren seperti diatas, cara pemasangannya pun harus tau,berikut cara pemasangannya;
- login ke dasbooard blog anda
- login ke dasbooard blog anda
- pilih menu tata letak/layout >tambahkan gadget > pilih pilih entri popular
- pilih opsi ( banyaknya post yang akan ditampilkan, perhitungan popular post dengan batasan waktu)sesuaikan dengan kebutuhan anda.
untuk lebih jelasnya silahkan lihat pada gambr dibawah ini;


















No comments:
Write comments